在数字时代,无论是进行文档编辑、网页设计还是日常使用各类应用程序,设置字体大小都是一个基础且重要的技能。恰当的字体大小不仅能提升阅读体验,还能增强信息的传达效果。本文将从办公软件、网页设计与开发、移动应用及操作系统设置四个维度,详细介绍如何设置字体大小。

办公软件,如Microsoft Word、Google Docs、WPS等,是处理文档时不可或缺的工具。在这些软件中设置字体大小通常非常直观,步骤如下:

1. 直接选择字号
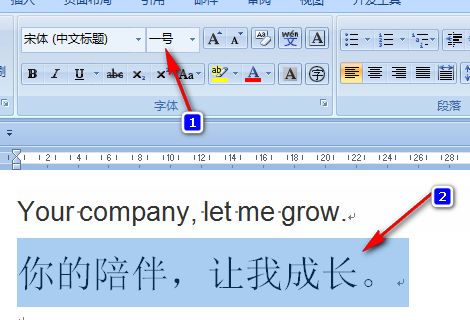
菜单栏法:打开文档后,在顶部菜单栏找到“字体”或“格式”部分,点击下拉菜单或直接选择数字(如12、14、16等)来调整字体大小。部分软件还提供了快速增大或减小字号的按钮(通常是一个放大的“A”和一个缩小的“A”)。
快捷键法:利用快捷键可以快速调整字体大小。在大多数Windows系统上,Ctrl+Shift+>可增大字号,Ctrl+Shift+<则减小字号。Mac用户则可以使用Cmd+Shift+>和Cmd+Shift+<。
2. 自定义字号
如果预设的字号不满足需求,可以在字号选择框内直接输入想要的数值,然后按回车确认。
3. 字体样式与大小配合
除了大小,字体样式(如加粗、斜体、下划线)也能影响阅读效果。合理搭配可以使文档更加美观和易读。
4. 段落与行距
字体大小的设置还需考虑行距和段落间距,它们共同影响着整体的阅读舒适度。在“段落”设置中,可以调整行距(如单倍行距、1.5倍行距、双倍行距)和段前、段后间距。
在网页设计中,字体大小的设置不仅关乎美观,还直接影响到用户体验和SEO(搜索引擎优化)。以下是在网页设计与开发中设置字体大小的方法:
1. CSS基础设置
像素(px):使用像素值是最常见的方式,如`font-size: 16px;`。但需要注意的是,不同设备的像素密度不同,同样的像素值在不同设备上显示效果可能有所差异。
相对单位(em、rem):`em`是基于父元素的字体大小,而`rem`则是基于根元素(html)的字体大小。使用这些单位可以让字体大小更加灵活,易于进行全局调整。例如,`font-size: 1.2rem;`。
2. 响应式设计
为了适应不同屏幕尺寸,网页通常会采用响应式设计。通过媒体查询(@media),可以为不同的屏幕宽度设置不同的字体大小,如`@media (max-width: 600px) { body { font-size: 14px; } }`。
3. 字体大小与可读性
选择合适的字体大小对网页的可读性至关重要。一般来说,正文内容的字体大小建议在16px至18px之间,标题则可以适当增大。
4. 使用CSS框架
许多CSS框架(如Bootstrap)已经内置了字体大小的预设,开发者可以通过简单的类名调用,快速设置字体大小,无需手动编写CSS代码。
移动应用因其平台多样性(iOS、Android等)和屏幕尺寸的变化,字体大小的设置相对复杂。以下是几个关键点:
1. 原生应用设置
iOS:在iOS开发中,字体大小通常使用`UIFont`类设置,如`[UIFont systemFontOfSize:16]`。此外,iOS支持动态文本(Dynamic Type),允许用户根据自己的偏好在系统层面调整字体大小,应用需遵循这一设置。
Android:Android开发中使用`TextView`的`setTextSize`方法设置字体大小,支持sp(基于用户设置的缩放比例)和dp(独立像素密度)单位。同样,Android也支持用户通过系统设置调整全局字体大小,应用需适配。
2. 字体缩放与无障碍支持
移动应用应考虑无障碍设计,确保视力障碍用户也能顺利阅读。这包括提供字体缩放功能,以及高对比度、大字体等辅助选项。
3. 本地化与国际化
不同语言和文化背景对字体大小有不同的偏好。在进行本地化时,应适当调整字体大小,确保信息在不同市场中都能有效传达。
操作系统层面的字体大小设置,影响到所有在该系统上运行的软件和应用。以下是如何在Windows和macOS中调整字体大小:
1. Windows系统
 看剧达人免费下载类型:影音娱乐
看剧达人免费下载类型:影音娱乐看剧达人是一款专为影视爱好者设计的免费应用程序,旨在为用户提...
 悦听FM最新版本类型:新闻阅读
悦听FM最新版本类型:新闻阅读悦听FM是一款集成了丰富音频资源的网络电台应用,致力于为用户...
 AI音乐学园app免费版类型:学习办公
AI音乐学园app免费版类型:学习办公AI音乐学园app免费版是一款集成了音乐学习、创作和分享的全...
 畅享tv激活码类型:影音娱乐
畅享tv激活码类型:影音娱乐畅享TV是一款提供丰富影视资源的流媒体应用,旨在为用户提供高...
 电工接线模拟器单机版app类型:学习办公
电工接线模拟器单机版app类型:学习办公电工接线模拟器单机版app是一款专为电工从业者设计的学习与练...
本站所有软件来自互联网,版权归原著所有。如有侵权,敬请来信告知 ,我们将及时删除。 琼ICP备2023003481号-5